반응형 레이아웃 마스터하기: CSS 그리드로 복잡한 디자인 구현
2024-08-09에 게시됨
반응형 레이아웃을 만드는 것은 웹 개발자의 일반적인 과제입니다. 이 블로그에서는 CSS 그리드가 이 특정 레이아웃에 가장 적합한 접근 방식인 이유에 초점을 맞춰 다양한 CSS 기술을 사용하여 특정 반응형 디자인을 달성하는 방법을 살펴보겠습니다.

도전
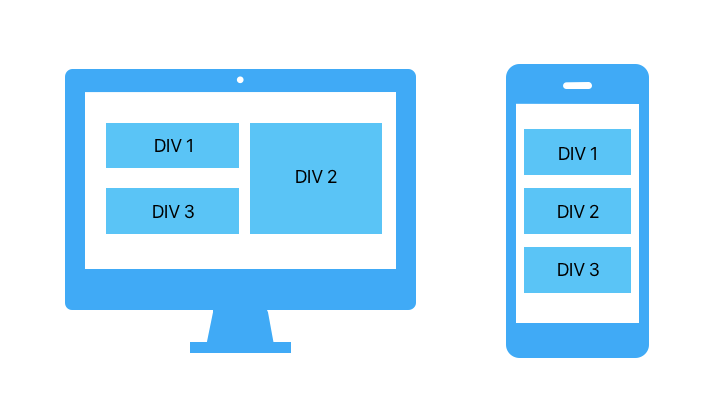
다음과 같은 레이아웃을 만들어야 합니다.
데스크탑 보기:
- DIV 1과 DIV 3은 왼쪽에 세로로 쌓여 있으며 각각 왼쪽 열의 50%를 차지합니다.
- DIV 2는 오른쪽 열의 전체 높이를 차지합니다.
모바일 보기:
- 세 개의 div가 모두 수직으로 쌓입니다.
Flexbox가 부족한 이유
Flexbox는 1차원 레이아웃에는 탁월하지만 우리처럼 복잡한 2차원 레이아웃에는 어려움을 겪습니다. 이유는 다음과 같습니다.
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
Flexbox 관련 문제
이 Flexbox 설정에서:
- DIV 2는 DIV 1과 DIV 3의 결합된 높이와 일치하도록 높이를 자동으로 조정할 수 없습니다.
- Flexbox는 복잡한 2차원 배열이 아닌 주로 1차원 레이아웃(행 또는 열)용입니다.
CSS 그리드 솔루션
CSS 그리드는 2차원 레이아웃 생성에 탁월하므로 이 과제에 완벽합니다.
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
설명
그리드 레이아웃:
- 두 개의 열과 두 개의 행으로 구성된 그리드를 정의합니다.
- 첫 번째 열과 첫 번째 행에 DIV 1을 배치합니다.
- DIV 2를 두 행에 걸쳐 두 번째 열에 배치합니다.
- 첫 번째 열과 두 번째 행에 DIV 3을 배치합니다.
반응형 디자인:
- 768px 이하 화면의 경우 레이아웃이 플렉스로 전환되어 항목이 수직으로 쌓입니다.
결론
Flexbox는 단순한 1차원 레이아웃에 적합하지만 CSS 그리드는 보다 복잡한 2차원 디자인에 필요한 강력함과 유연성을 제공합니다. CSS 그리드를 사용하면 최소한의 코드와 최대의 제어로 원하는 반응형 레이아웃을 쉽게 얻을 수 있습니다.
이 예제를 자신의 프로젝트에 맞게 자유롭게 조정하고 반응형 레이아웃에 CSS 그리드를 사용하는 이점을 누려보세요!
릴리스 선언문
이 글은 다음에서 복제됩니다: https://dev.to/jangya/mastering-Response-layouts-achieving-complex-designs-with-css-grid-5b1p?1 침해가 있는 경우, [email protected]으로 문의해 주십시오. 그것을 삭제하려면
최신 튜토리얼
더>
-
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"while (1) vs. for (;;) : 속도 차이가 있습니까? question : 는 (;;) 대신에 (1)을 사용하여 사용합니다. 최신 컴파일러, (1)과 (;)와 (;). 컴파일러에서 : perl : 둘 다 (1)과 (;;)는 ...프로그램 작성 2025-02-07에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"while (1) vs. for (;;) : 속도 차이가 있습니까? question : 는 (;;) 대신에 (1)을 사용하여 사용합니다. 최신 컴파일러, (1)과 (;)와 (;). 컴파일러에서 : perl : 둘 다 (1)과 (;;)는 ...프로그램 작성 2025-02-07에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?} // 오류 : "reteclare foo ()" 함수 this ($ a, $ b) { return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다 : runkit 확장. runkit_function_re...프로그램 작성 2025-02-07에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?} // 오류 : "reteclare foo ()" 함수 this ($ a, $ b) { return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다 : runkit 확장. runkit_function_re...프로그램 작성 2025-02-07에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?] MySQL 데이터베이스에 삽입하면 때때로 "일반 오류 : 2006 MySQL 서버가 사라졌습니다."오류가 발생할 수 있습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션...프로그램 작성 2025-02-07에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?] MySQL 데이터베이스에 삽입하면 때때로 "일반 오류 : 2006 MySQL 서버가 사라졌습니다."오류가 발생할 수 있습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션...프로그램 작성 2025-02-07에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mySQL 버전에서 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열에서 제한 기본적으로 current_timestamp 또는 업데이트 current_timeStamp 절을 가진 타임 스탬프 열이 하나만있는 것으로 제한되는 제한이었습니다...프로그램 작성 2025-02-07에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mySQL 버전에서 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열에서 제한 기본적으로 current_timestamp 또는 업데이트 current_timeStamp 절을 가진 타임 스탬프 열이 하나만있는 것으로 제한되는 제한이었습니다...프로그램 작성 2025-02-07에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적한 요소가 쌓일 수 있습니까? 원하는 동작은 할 수 있습니다. https://webthemez.com/demo/sticky-multi-header-scroll/index.html 순수한 CSS를...프로그램 작성 2025-02-07에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적한 요소가 쌓일 수 있습니까? 원하는 동작은 할 수 있습니다. https://webthemez.com/demo/sticky-multi-header-scroll/index.html 순수한 CSS를...프로그램 작성 2025-02-07에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : First-Type 유형의 첫 번째 요소의 문서 전체 일치를 달성하려면 JavaScript 솔루션이 필요합니다. . p> 다음 CSS는 추가 된 클래스와 첫 번째 단락을 스타일링합니다. ]...프로그램 작성 2025-02-07에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : First-Type 유형의 첫 번째 요소의 문서 전체 일치를 달성하려면 JavaScript 솔루션이 필요합니다. . p> 다음 CSS는 추가 된 클래스와 첫 번째 단락을 스타일링합니다. ]...프로그램 작성 2025-02-07에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?php 가있는 MySQL 데이터베이스에 블로브를 삽입하면 MySQL 데이터베이스에 이미지를 저장하려고하면 발생할 수 있습니다. 문제. 이 안내서는 이미지 데이터를 성공적으로 저장하는 솔루션을 제공합니다. ressue $ sql = &qu...프로그램 작성 2025-02-07에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?php 가있는 MySQL 데이터베이스에 블로브를 삽입하면 MySQL 데이터베이스에 이미지를 저장하려고하면 발생할 수 있습니다. 문제. 이 안내서는 이미지 데이터를 성공적으로 저장하는 솔루션을 제공합니다. ressue $ sql = &qu...프로그램 작성 2025-02-07에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/etcd/client github.com/coreos/etcd/client에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와 같이 이로 인해 깔끔한 실패가 발생할 수 있습니다. 테스트 수입 github.com/cor...프로그램 작성 2025-02-07에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/etcd/client github.com/coreos/etcd/client에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와 같이 이로 인해 깔끔한 실패가 발생할 수 있습니다. 테스트 수입 github.com/cor...프로그램 작성 2025-02-07에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?탐색 기록 문제 : javaScript가 Firefox 뒤로 버튼을 사용한 후 실행을 중단합니다 Firefox 사용자 뒤로 버튼을 통해 이전에 방문한 페이지로 돌아갑니다. 이 문제는 Chrome 및 Internet Explorer와 같은 다른 브라우저에...프로그램 작성 2025-02-07에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?탐색 기록 문제 : javaScript가 Firefox 뒤로 버튼을 사용한 후 실행을 중단합니다 Firefox 사용자 뒤로 버튼을 통해 이전에 방문한 페이지로 돌아갑니다. 이 문제는 Chrome 및 Internet Explorer와 같은 다른 브라우저에...프로그램 작성 2025-02-07에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 목표는 데이터를 추출하는 전통적인 메소드가 당신을 괴롭힐 수있는 "varnum"속성 값을 검색하는 것일 수 있습니다. 이를 해결하려면 PHP simplexmlelement :: attributes () 함수를 사용...프로그램 작성 2025-02-07에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 목표는 데이터를 추출하는 전통적인 메소드가 당신을 괴롭힐 수있는 "varnum"속성 값을 검색하는 것일 수 있습니다. 이를 해결하려면 PHP simplexmlelement :: attributes () 함수를 사용...프로그램 작성 2025-02-07에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : postgresql에서 각 고유 식별자에 대한 마지막 행을 추출함으로써 정보를 추출 해야하는 상황이 발생할 수 있습니다. 데이터 세트 내 각각의 별개의 식별자와 관련된 마지막 행 다음 데이터를 고려하십시오 : id date dat...프로그램 작성 2025-02-07에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : postgresql에서 각 고유 식별자에 대한 마지막 행을 추출함으로써 정보를 추출 해야하는 상황이 발생할 수 있습니다. 데이터 세트 내 각각의 별개의 식별자와 관련된 마지막 행 다음 데이터를 고려하십시오 : id date dat...프로그램 작성 2025-02-07에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?를 사용하여 데이터 시각화를 향상시키기 위해 행과 열의 재 배열을 나타냅니다. . 여기서 우리는 공통 도전에 접근합니다. 그룹 by. 합 또는 사례와 같은 조건부 응집 기능과 함께 절에 의해. 다음 쿼리를 고려해 봅시다 :...프로그램 작성 2025-02-07에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?를 사용하여 데이터 시각화를 향상시키기 위해 행과 열의 재 배열을 나타냅니다. . 여기서 우리는 공통 도전에 접근합니다. 그룹 by. 합 또는 사례와 같은 조건부 응집 기능과 함께 절에 의해. 다음 쿼리를 고려해 봅시다 :...프로그램 작성 2025-02-07에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') discrepancy source 시간대와 오프셋은 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프셋은 해당 영역...프로그램 작성 2025-02-07에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') discrepancy source 시간대와 오프셋은 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프셋은 해당 영역...프로그램 작성 2025-02-07에 게시되었습니다 -
 C ++는 어떻게 유형 삭제를 달성 할 수 있습니까? 기술 비교?가상 함수 가상 함수는 인터페이스 기반 클래스 계층 구조 내에서 클래스의 구현을 추상화하는 고전적인 기술입니다. 이 접근법은 유형 또는 거래 메커니즘을 숨기기 위해 boost.any 및 boost.shared_ptr과 같은 많은 부스트 라이브러리에 의해 채...프로그램 작성 2025-02-07에 게시되었습니다
C ++는 어떻게 유형 삭제를 달성 할 수 있습니까? 기술 비교?가상 함수 가상 함수는 인터페이스 기반 클래스 계층 구조 내에서 클래스의 구현을 추상화하는 고전적인 기술입니다. 이 접근법은 유형 또는 거래 메커니즘을 숨기기 위해 boost.any 및 boost.shared_ptr과 같은 많은 부스트 라이브러리에 의해 채...프로그램 작성 2025-02-07에 게시되었습니다 -
 PHP 컬 응답에서 쿠키를 변수로 추출하려면 어떻게해야합니까?PHP CURL 응답에서 쿠키 검색 외부 API 응답은 http 헤더 내에서 쿠키로 내장 될 수 있습니다. 비누 나 휴식과 같은 기존의 통신 프로토콜을 사용하는 대신. 이 쿠키를 힘든 구문 분석에 의지하지 않고 구조화 된 배열로 추출하는 것을 촉진하...프로그램 작성 2025-02-07에 게시되었습니다
PHP 컬 응답에서 쿠키를 변수로 추출하려면 어떻게해야합니까?PHP CURL 응답에서 쿠키 검색 외부 API 응답은 http 헤더 내에서 쿠키로 내장 될 수 있습니다. 비누 나 휴식과 같은 기존의 통신 프로토콜을 사용하는 대신. 이 쿠키를 힘든 구문 분석에 의지하지 않고 구조화 된 배열로 추출하는 것을 촉진하...프로그램 작성 2025-02-07에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























